UEMO企业建站 | 后台截图,高清无码,满足好奇心的你~~
2016-03-10 00:00:00
有很多用户说UEMO的前台页面做的那么好,特别好奇UEMO的后台是怎样的,憋急,现在我们就将后台高清无码的截图呈现给大家,满足一切有好奇心的你和你们家猫~
不过要提前声明一下,该后台截图是uemo.net的后台截图,每套uemo的设计不同,后台功能略有不同哦~~~
第一个献上的当然是简洁的“登录页”了,我们的程序猿哥哥自己设计的。
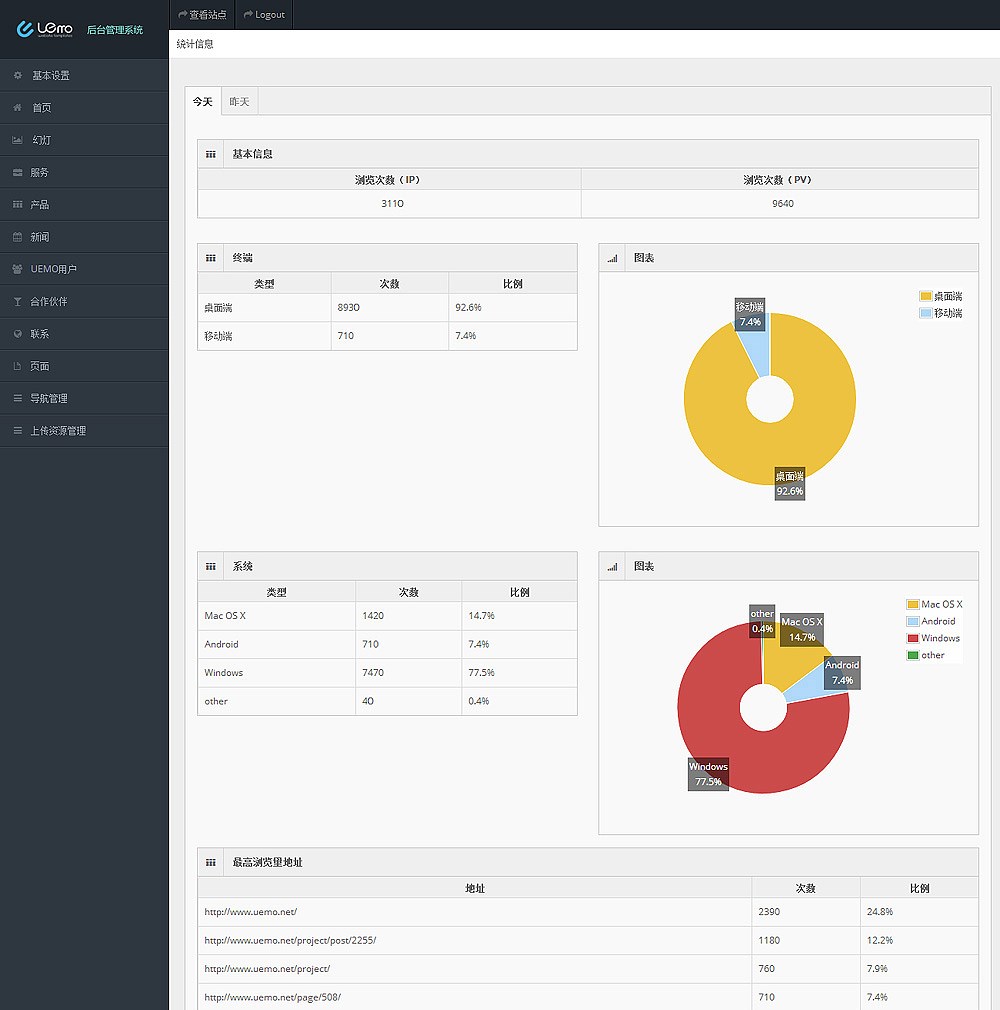
其次这个是登录后的效果,网站的“统计信息”,可以统计网站当天、昨天的IP和PV,还有来源终端(比如说是桌面端还是移动端)、来源系统(比如说是苹果机还是XP机,是安卓系统的手机还是苹果手机等等),当然也可以查看页面的浏览量的排序, 页面浏览量最大的肯定也是用户最为感兴趣的,您可以以此为参考来优化自己的网站。
这一个网站的“基本设置”,包括网站的标题、网站关键字、描述等等。在这个页面您也可以上传您的logo,注意这里的logo是要上传两次,因为iphone4以上的手机都是视网膜屏,所以手机端的logo要上传的大一些,我们用手机浏览起来才更精致。“地址栏图标”是就是网页这个部分的图标, ,尺寸是16×16像素,格式是“.ico”的,您如果不知道如何制作ico的图标,我们在后台也为您外链了ico图标的“在线转换地址”,这样针对那些对网站不是很熟悉的用户来说更容易上手一些 。
,尺寸是16×16像素,格式是“.ico”的,您如果不知道如何制作ico的图标,我们在后台也为您外链了ico图标的“在线转换地址”,这样针对那些对网站不是很熟悉的用户来说更容易上手一些 。
这里是网站“修改密码”的页面,这个就不多介绍了,网站开通后,我们给大家的是系统自动生成的密码,别人是绝对猜不到您的密码的,您也可以不做修改,放心使用。
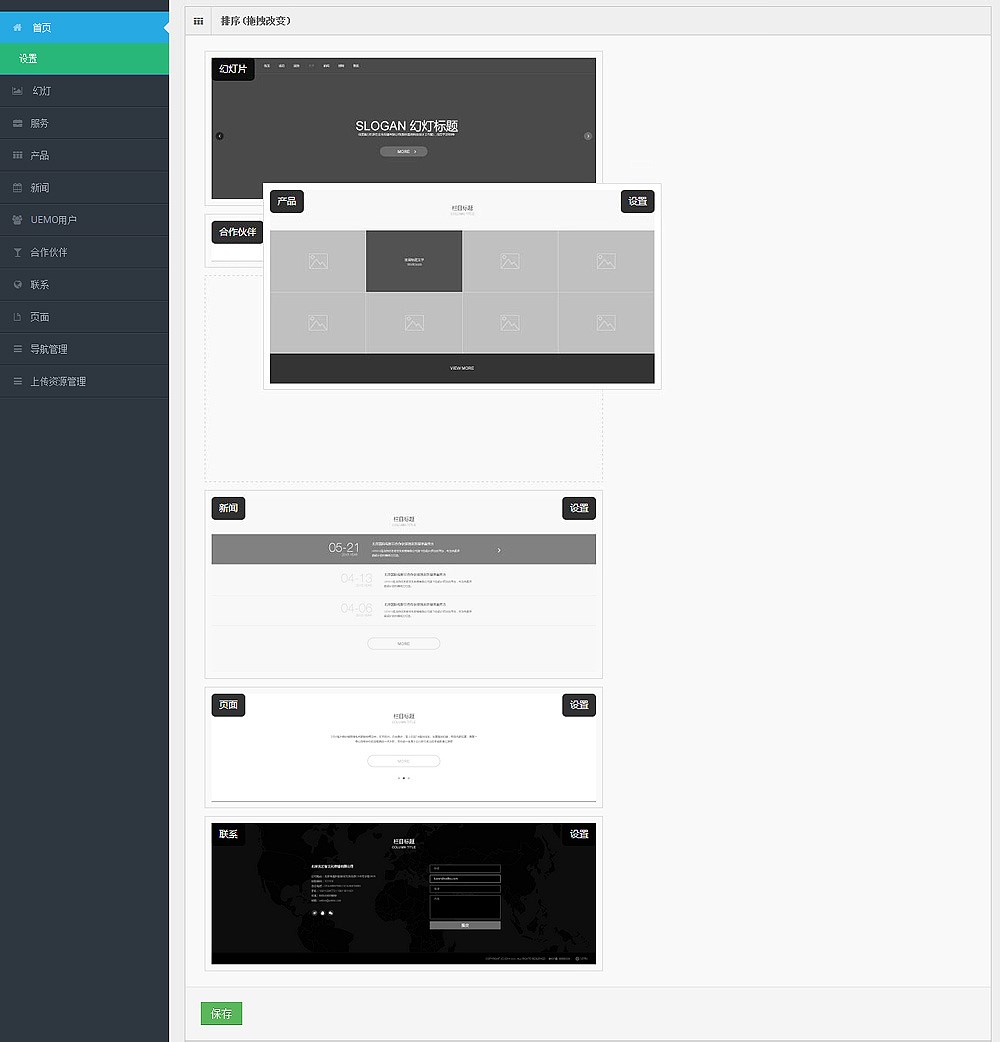
这个是“首页设置”,每个版块的顺序可以通过拖拽来进行上下的调整。比如您这个月新闻版块重要,您可以把新闻放在靠上的位置,下个月您有新的产品推出,产品版块又突然重要了,这时您就可以把产品版块排在靠上的位置。当然,点击每个版块的设置按钮就自动跳转到该版块的设置页面了。或者您的首页并不需要这么多的版块,您也可以隐藏不需要的版块,操作步骤是,进入该板块的设置页面后,有一个 的勾选框,您不勾选则该板块不会再首页显示。哎~~怎么辣墨人性~化……
的勾选框,您不勾选则该板块不会再首页显示。哎~~怎么辣墨人性~化……

这里就是“幻灯”的设置页面了。对于幻灯您可以自己设置幻灯的高度,比如您想让每种分辨率的显示器打开时幻灯都为全屏,那就在高度值里输入0即可,又比如您不想让幻灯占那么大的空间,那您可以自定义一个高度,我们设定的最低高度是400像素,别问为什么不能低于400,因为太窄的一个幻灯放在首页用户看起来会很别扭。当然幻灯是自动播放还是手动播放也是您在后台可以选择的,自动播放的频率和效果也可以选择。效果您还可以选择是“左右移动”还是“渐隐渐显”。不过在发布这条消息的时候技术哥哥说该功能还没有开发完,目前只支持部分uemo产品,几天后就可以支持所有uemo了,大家敬请期待。

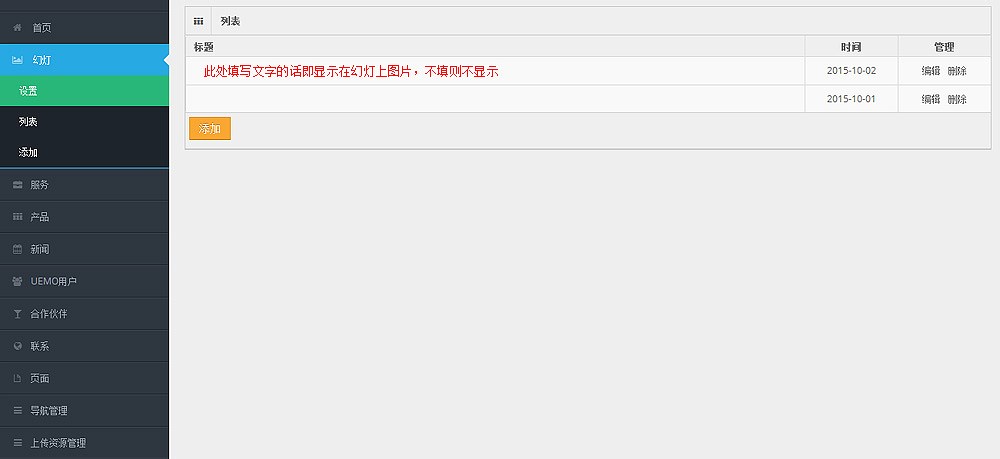
这个是“幻灯”列表页面,幻灯的数量是没有限制的。我们的uemo.net的的幻灯里只上传了两个,所有这里的列表只有两个。您如果上传了10个幻灯,那么这个列表里就会显示10个。红色部分的字是我后打进去的,这里您可填可不填,填写的话标题文字就会以大字的形式显示在幻灯上,不填则不显示,很好理解吧。

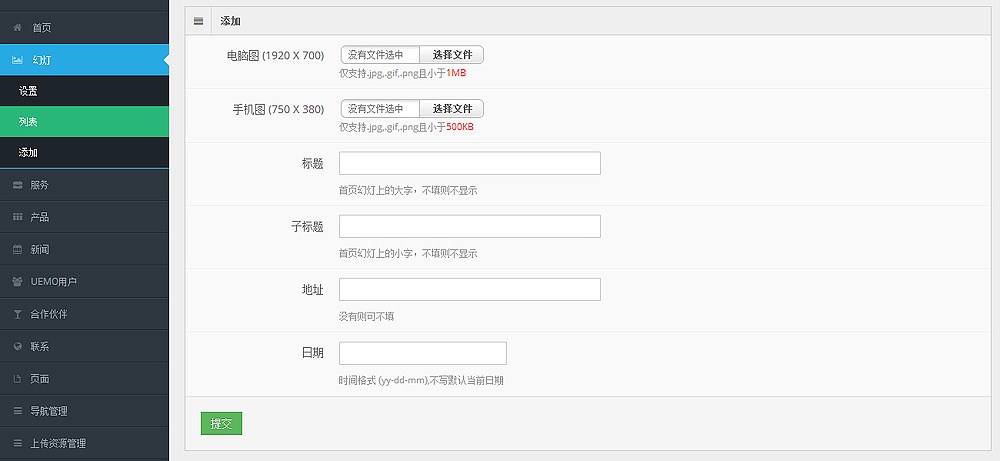
上一条如果不好理解的话,这条就是“幻灯添加”的页面,看到下面“标题”和“子标题”的文字框了吗?“标题”填写的文字会在首页幻灯上以大字的形式出现,“子标题”会以小字的形式出现,“地址”就是链接地址,假如您的幻灯是一个产品图,您想让用户点击这个幻灯直接跳转至该产品页里或者外链至该产品的某宝购买地址,那就在地址栏里填写地址即可。“日期”栏您不填写就默认当前日期,但这个日期也是决定了幻灯的顺序,假如您传完幻灯后发现顺序错了,那么您可以通过更改每个幻灯的日期来更改顺序,当然越新的日期幻灯越靠前了。
还有一个比较重要的就是幻灯图了,我们整站里除了logo和幻灯图这两处需要手机和电脑分开传两次以外,其他的图片均不需要。不要问为什么,因为对于电脑端的幻灯通常我们是传1920×700像素的,但是这个像素的图对于手机用户来说太费流量了,所以手机要传一个小一点的。

这个是“服务”版块的设置页,这里的服务当然您可以更改成任何适用于您自己的名称。您也可以勾选服务整个板块是否在“版块首页显示”,假如您不打算让他显示在首页可以不勾选,即为隐藏。以后有需要了显示出来即可。“导航显示”的功能同理。“内页banner”意思就是打开服务页面后的头图,当然您的这个页面如果不需要banner图不传即不显示,也都很好看。

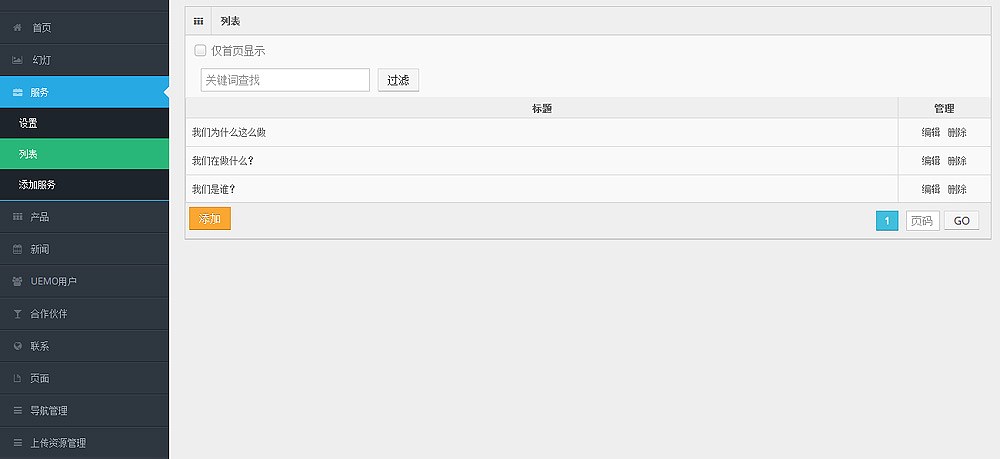
这个就是“服务列表”页,很简单易懂,“仅首页显示”的勾选框也很好明白。这个页面如果您的服务项目过多的话,还可以通过“关键词查找”进行筛选。

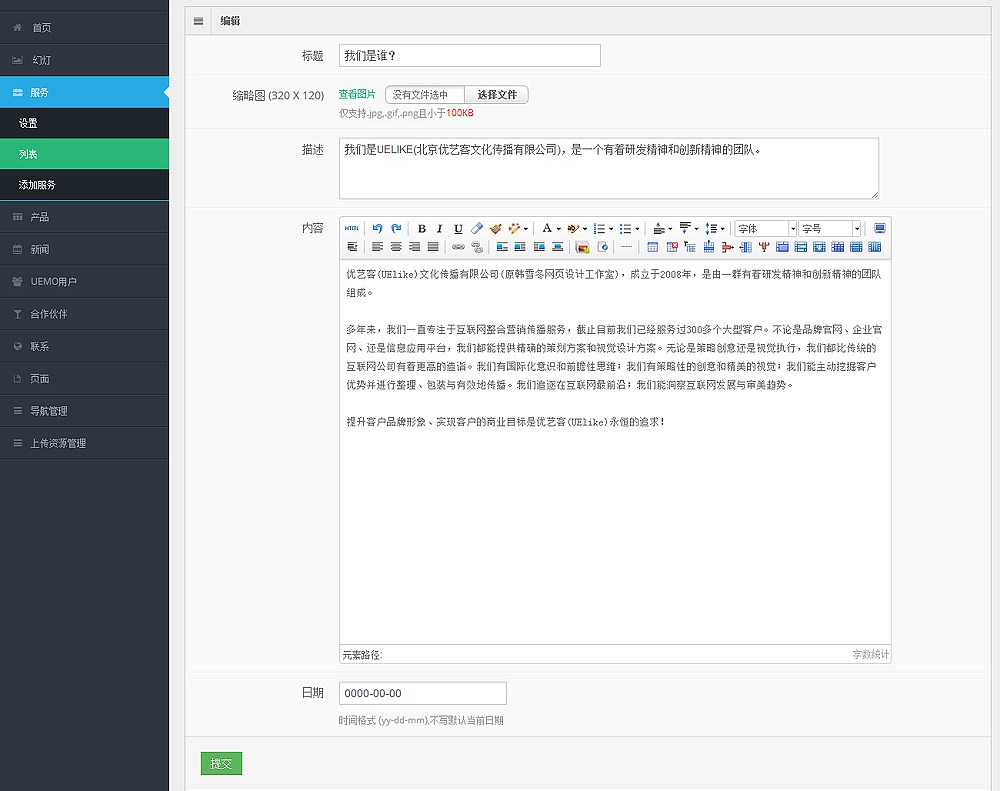
这个就是“添加服务”的页面了。内容部分是一个编辑器,我们仅仅是上传了一段简单的文字,这里您也可以建表格,传图片等等。

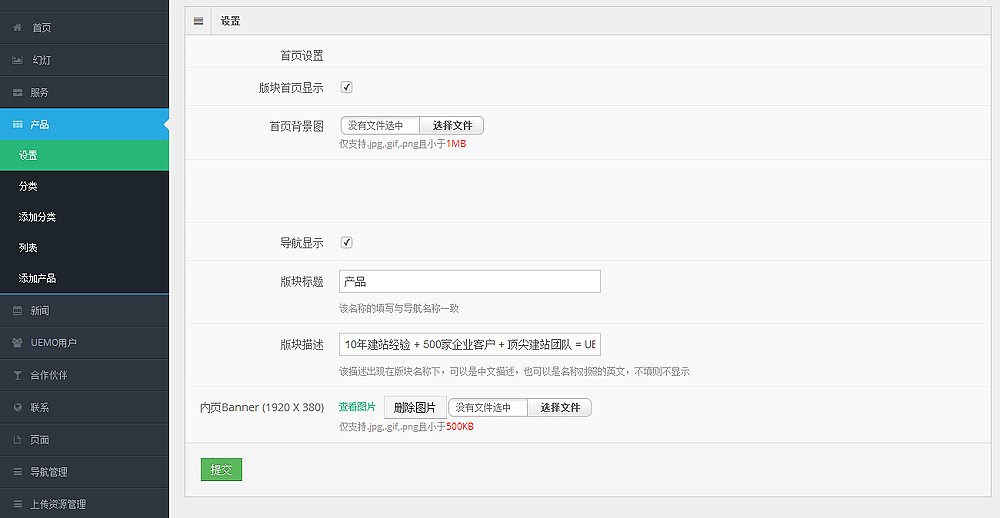
“产品”版块几乎是每个网站都需要的了,有的可能叫产品,有的叫案例,有的叫工程等等。

“产品分类”版块,比如我们的产品分类是分为UEMO-01、UEMO-02、UE MO-03、其他,这里的分类也并不建议大家分的过多,用户能接受的极限差不多是十个左右,太多的话,用户浏览起来也觉得很麻烦。
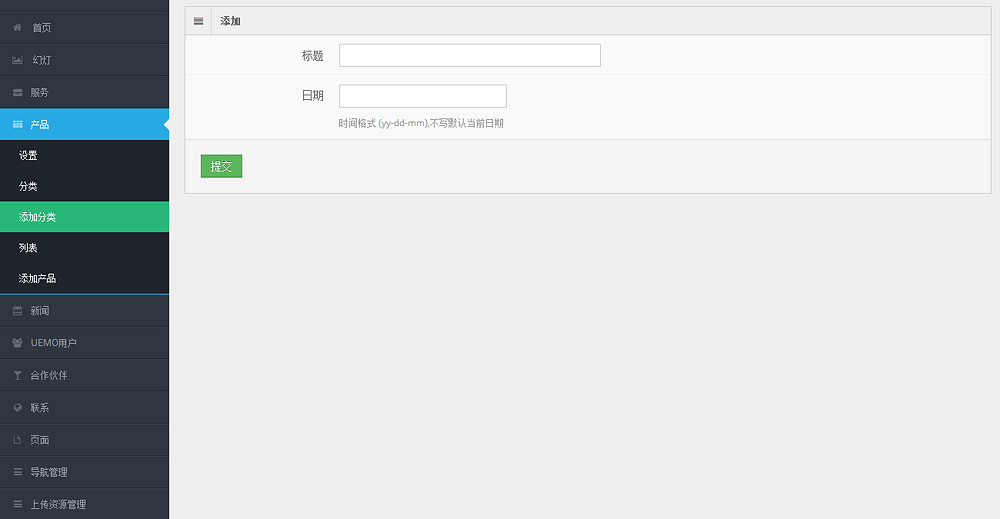
这个是“添加分类”的版块,很好理解,当然日期也是排序的一个手段,越新的日期越靠前。

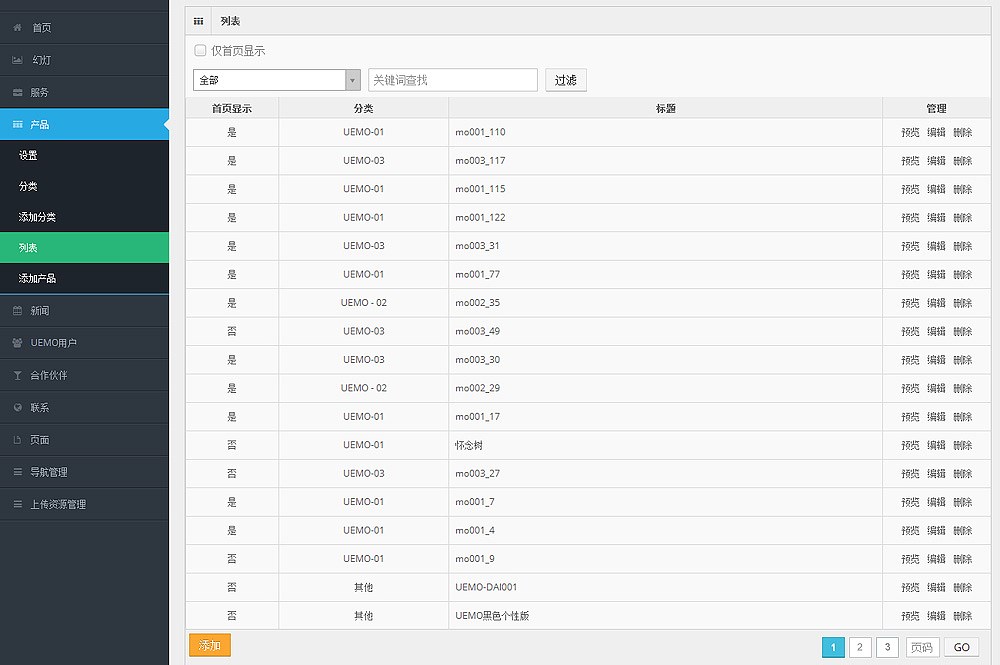
这个是“产品列表”,“仅首页显示”是的即该产品可以在首页显示,首页最多可以显示12个产品,但我们现在给大家展示的一般是4个或8个产品,您可以根据自己的需求来定。当您推荐的首页显示超过12个时,系统按照最近的推荐来显示在首页。当然您可以通过“关键词查找”来筛选到您的产品来进行修改。

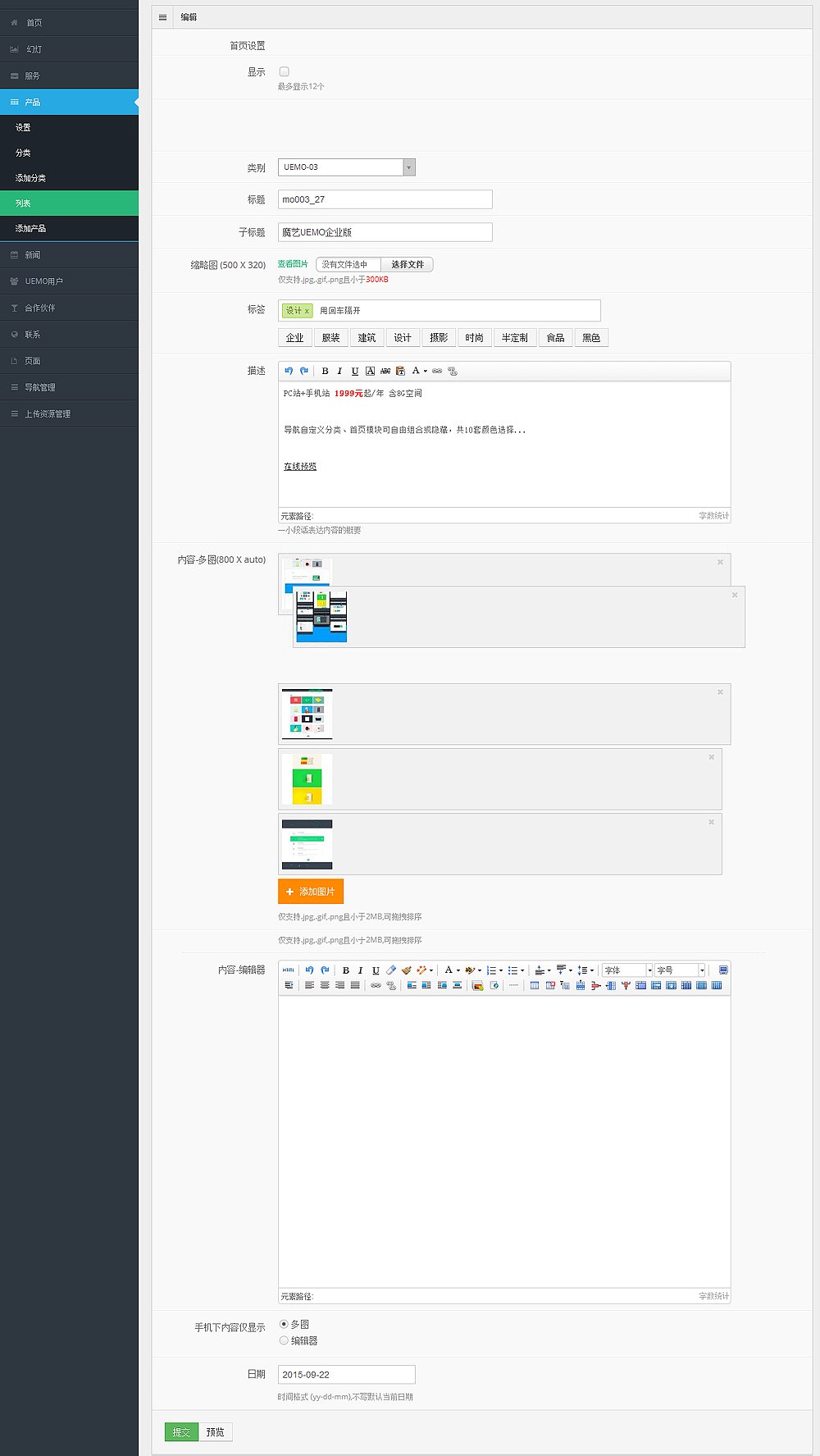
这个就是“添加产品”的页面了,这个页面通常是一个网站的核心,比较重要,所以后台上传的步骤也比较多。首先是选择首页是否“显示”,其次是选择“类别”,输入“标题”、“子标题”等等。“缩略图”您一定好看清尺寸再上传,我们经常能看到设计师做好的设计稿很漂亮,可是上线后很一般,一大部分原因是跟缩略图有关,缩略图尺寸不对导致的变形、图片质量差导致的图片不清楚、颜色失真等都是影响一个网站品质的关键,所以大家在上传缩略图部分的时候尽量费点心,要知道一个好看精致的缩略图才能吸引用户有点击的欲望哦~~
再下面是产品的“标签”,这个标签也很重要,假如您有100个产品,其中有20个产品有相同的标签,用户既可以在浏览其中一个产品的时候关联到其他19个有相同标签的产品。
“描述”部分您可以在这里标注产品的属性价格或者产品的简单介绍等,还可以添加该产品的购买外链或者视频外链等凡是您可以想到的。
“内容”部分就是您上传图片的部分,您可以同时上传多图,上传完后可以手动拖拽图片顺序。
“内容-编辑器”大部分的产品页面是以图片为主的,当然有的行业的产品是以文字介绍或者图文介绍为主,如果您是这个类型的用户,那您可以在这里尽情的编辑产品内容,可以建表格,输入文字穿插等等。

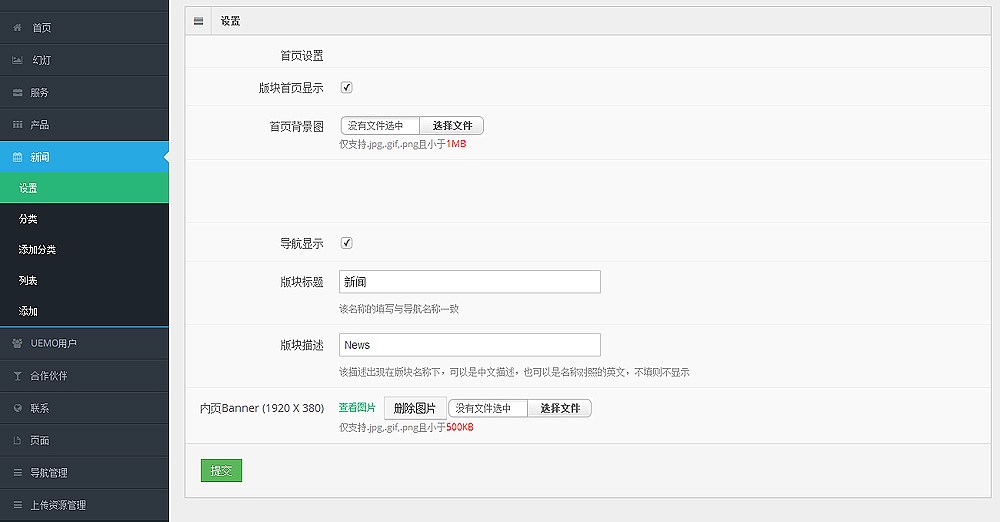
“新闻设置”也很简单,上面的介绍如果您用心看的话,这里就不需要过多的介绍给您了。值得一提的是,我们在“版块标题”里输入的是“新闻”,在“版块描述”是输入的是“News”。您可以根据自己的需求来填写。

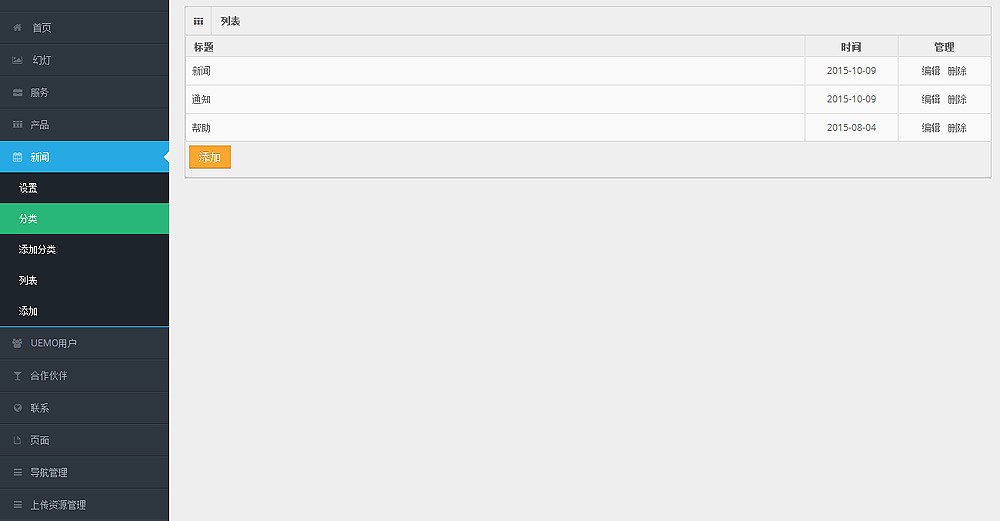
“新闻分类”,同产品分类页,这里也不过多介绍了。

“新闻-添加分类”,当然也可以通过“日期”来对分类进行排序。

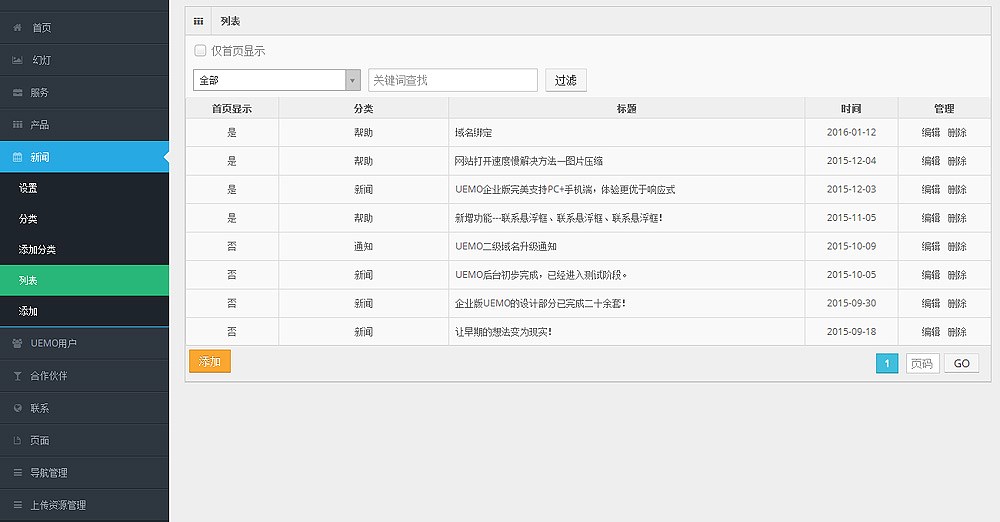
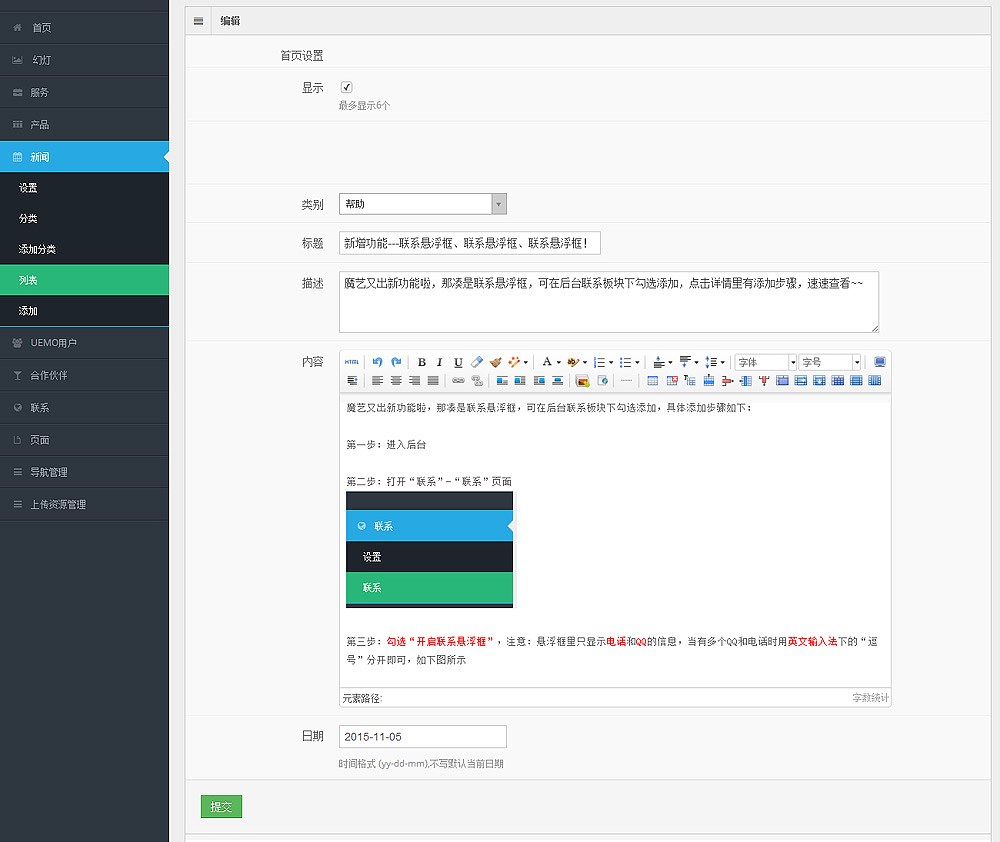
“新闻列表”,“首页显示”下方“是”的新闻即是在首页进行显示,首页最多显示的是六条新闻,当然您勾选过多的话,系统默认显示最新的六条,您如果勾选的不够六条的话,按照您的数量自动显示。当然日期也是越新的日期越靠前。

“新闻添加”,很容易理解的一个页面,我这里就不多做介绍了。

“UEMO用户”的这个页面很灵活,您可以起其他的标题来套用,比如“团队”、“案例”“组织结构”“服务客户”等一切您能想到的吧。


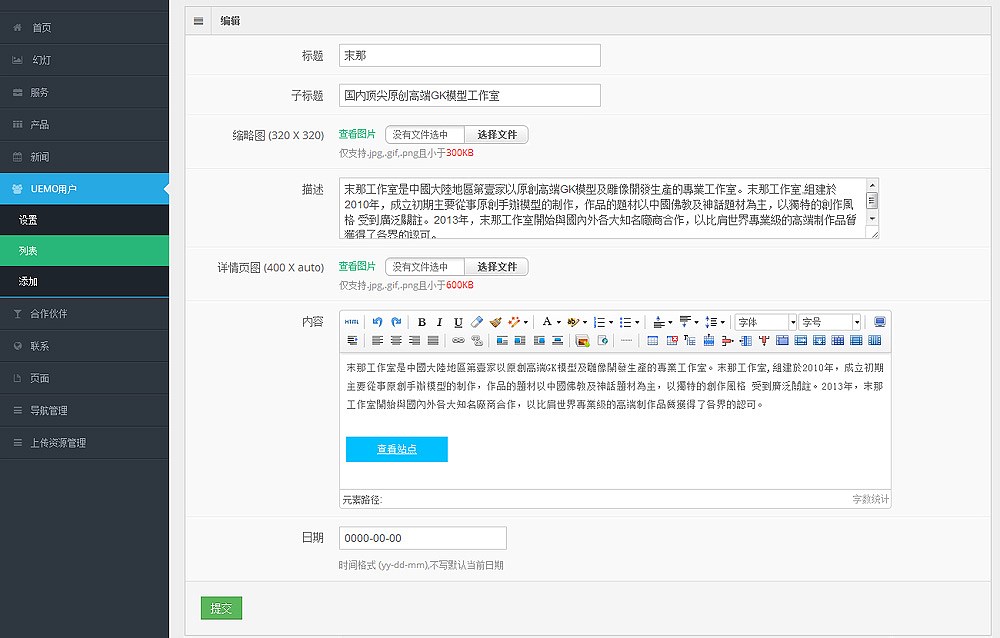
“UEMO用户添加”这个页面要介绍一下,这里有两个图片要传,一个是“缩略图”,一个是“详情页图”。“缩略图”显示在“UEMO用户”的列表页里,“详情页图”则显示在点击缩略图后的页面里,所以详情页图大一些,且高度不限制。
值得介绍的是,我们举例的后台是uemo.net的后台,在这个站立我们是没有吧“UEMO用户”这个版块显示在首页的,当您把这个版块显示在首页的时候,首页中会用圆形截取缩略图的一部分来显示,这个圆形的图片您是不要重新制作的。

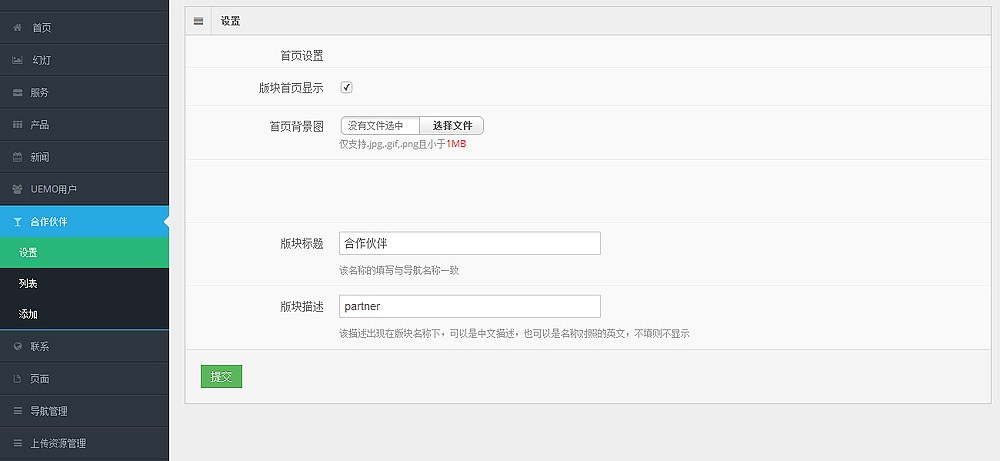
“合作伙伴”或者您可以改为“友情链接”、“供应商”“合作客户”等标题。



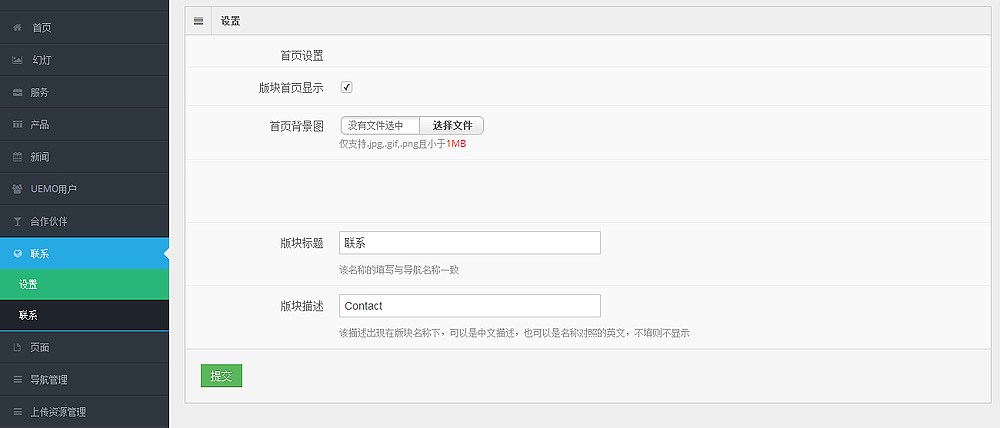
这个“联系-设置”要介绍一下,这里的联系仅是首页底部的联系,比如有的用户新增加了一个联系页面,在这里修改后发现自己新增的联系页面里并没有变化,这是一定的。我来解释一下我们为什么这么做。首先对于一部分用户来说可能一下提供的信息足够满足他们对于联系页面的需求,且该版块通常显示在首页最底部,那么这一类用户就不必在重新新增另一个联系页面了。但是还有一部分用户的联系我们页面里还需要加入地图,分公司联系方式或者一些联系的Slogan,则可以在后台左侧的“页面”版块里新增一个“联系我们”,新增的页面里您就可以随意的添加任何信息了。但一定切记该信息与首页底部的信息是没有关联的。

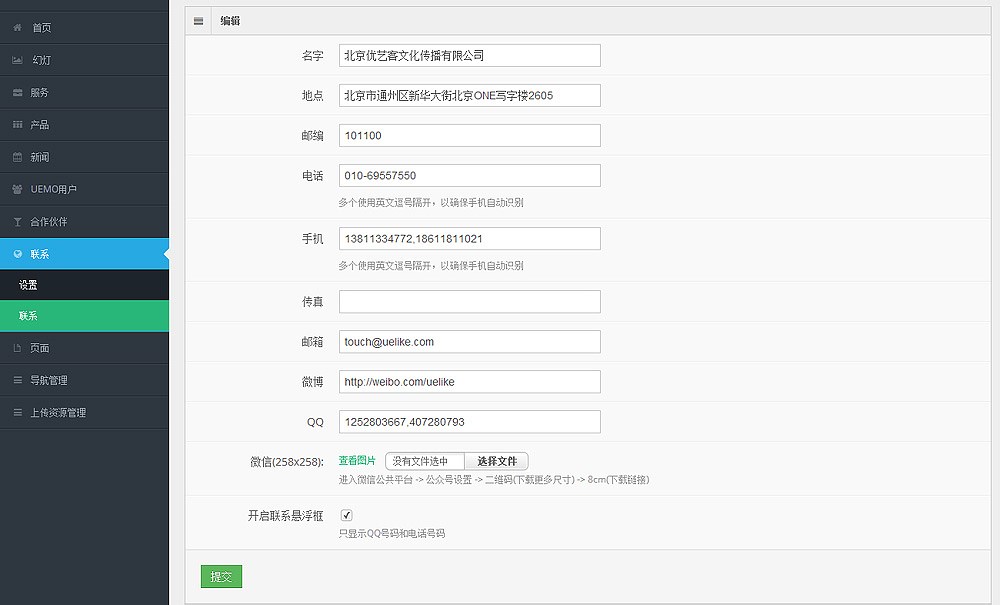
“联系-联系”这里也要介绍一下,这里有一个“悬浮窗”的功能:

您在这里填写的“电话”和“QQ”是会显示在页面右下角悬浮窗里的,假如您没有座机号码可以不填,不填的话,悬浮窗自动显示“手机号码”,您这里填写的“邮箱”也是首页底部的留言板默认发送的邮箱,您这里填写的微博是首页底部和右侧微博的链接地址 。“微信”的二维码您可以进入微信公众平台->公众信号->二维码(下载更多尺寸)下载,我们是要一个258×258像素尺寸的即可。这里如果有公众账号的话上传公众账号的二维码,如果您是个人或者没有公众账号,那么上传个人微信的二维码也行,当然你不上传则不显示。关于悬浮窗功能的具体介绍
。“微信”的二维码您可以进入微信公众平台->公众信号->二维码(下载更多尺寸)下载,我们是要一个258×258像素尺寸的即可。这里如果有公众账号的话上传公众账号的二维码,如果您是个人或者没有公众账号,那么上传个人微信的二维码也行,当然你不上传则不显示。关于悬浮窗功能的具体介绍

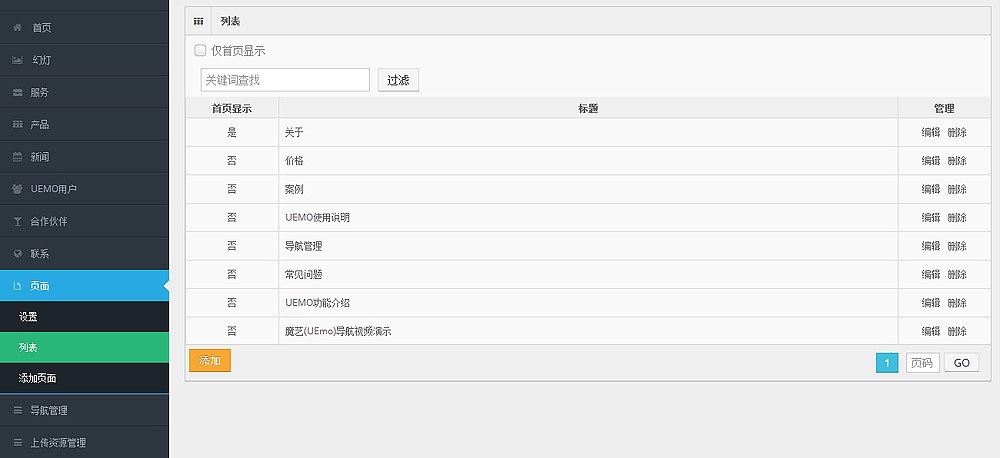
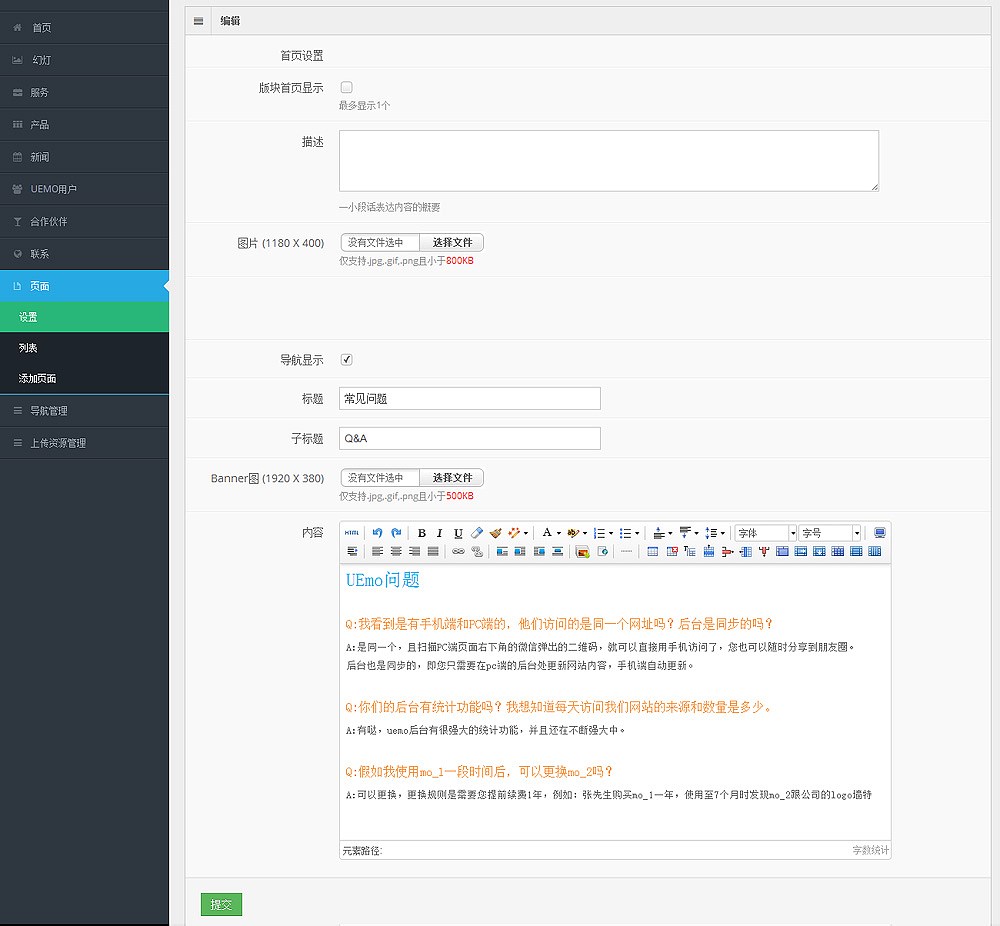
这个“页面”的功能就是在我们给您提供的页面不足以满足您的情况下,您可以在这里新增更多的页面。

“页面-列表”和“页面-添加页面”是我们添加的一些页面,希望在首页显示的就勾选,不需要则不勾选。同理需要在导航显示的就勾选,不需要则不勾选。如果首页和导航都没有勾选显示的话,这个页面即是个隐藏页面,一般用于您还未编辑好或还未打算对外公布的页面等。


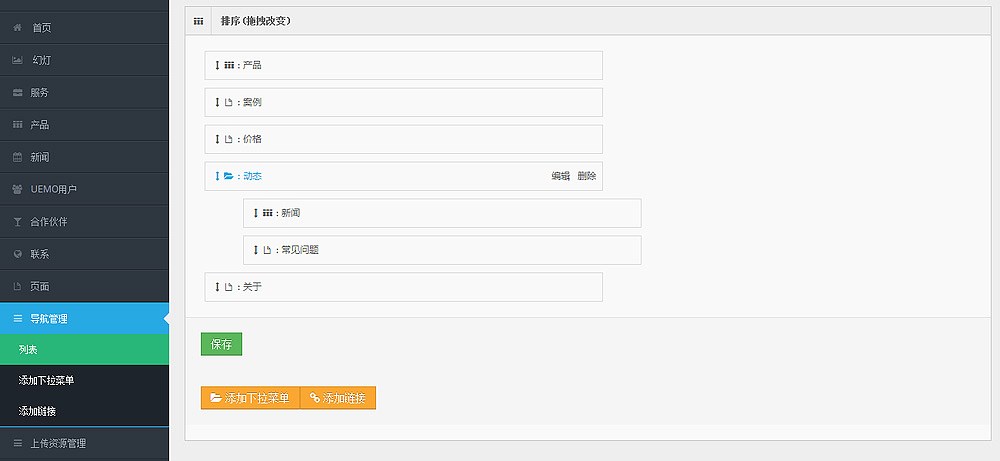
“导航管理”,在这里您可以进行导航的排序和建立他们的从属关系,蓝色字的意思是它是个主导航,它一般情况下是有下拉的链接,本身并不能点击。要想添加这个蓝色字的话,就点击下图的“添加下拉菜单”按钮。

下面两张图分辨是“添加下拉菜单”和“添加链接”,区别是,前者只是一个文字标题的添加,后者除此之外还可以添加链接,该链接可以是站外链接,也可以是站内链接。


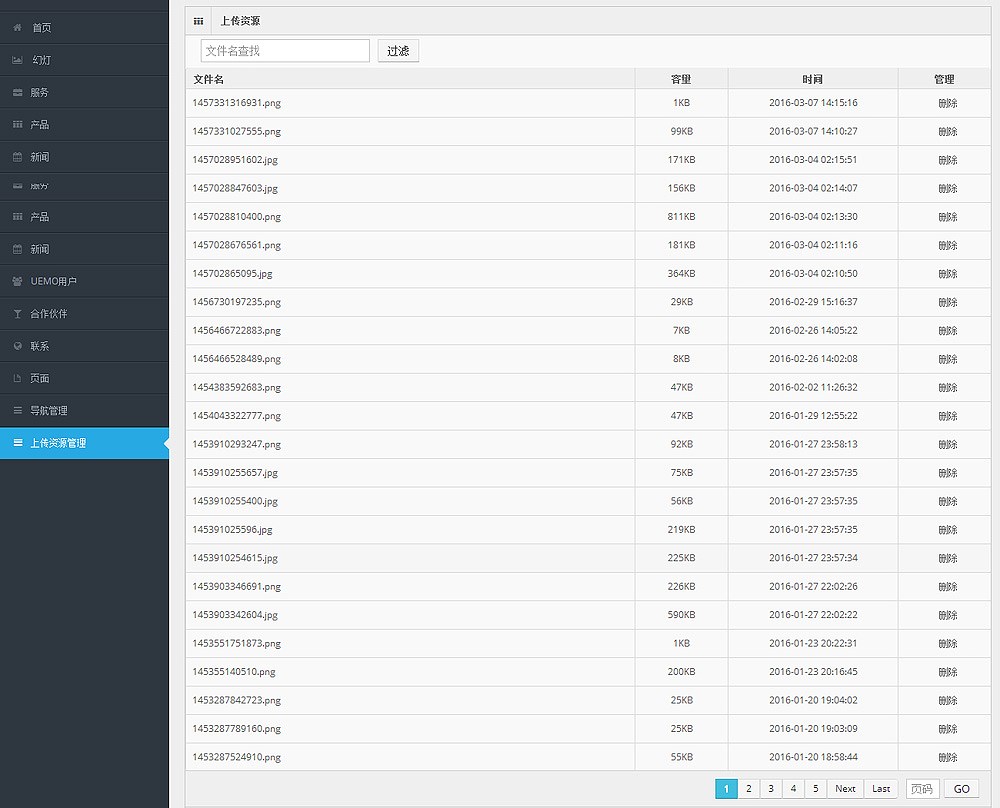
这里是“上传资源管理”页面,这里有您上传过的所有的图片,如果您发现您上传了一个不该上传的图片就可以在这里进行删除。