企业建站 | 这些着陆页真心好看,他们的配色方案是如何的来的呢?
2016-08-11 00:00:00
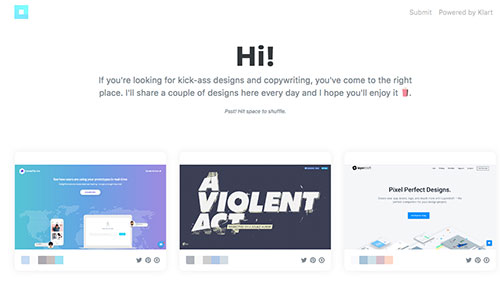
pixels 是达人最近发现的一个网页设计分享站,它由 Klart 创建,里面大部分是 Landing page 案例,最重要的是,这些作品相当不错,以小编的经验来看,未来几年也不会过时!
设计师可以根据这个方案来搭配自己的网页作品,下面我们来看看介绍。

项目名称:pixels
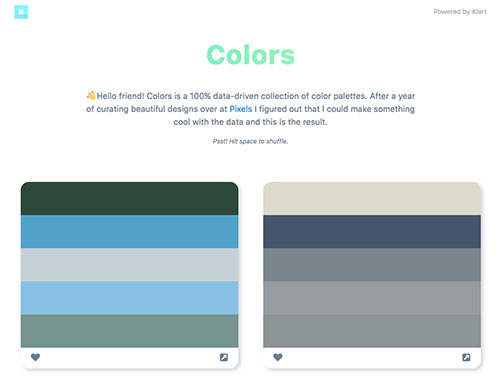
在介绍前,还有一个也是klart出品的colors,完全是配色方案的专题页。

项目名称:Colors
使用教程
当你进入 Pixels 页面后,点击每个案例,可以显示大图,然后点击右下角最右边的图标,可以就能直达该网站。

而左下角就是配色方案了,用鼠标左键,单击颜色,就会自动复制这个颜色的RGB值。

网站颜色搭配
截图欣赏
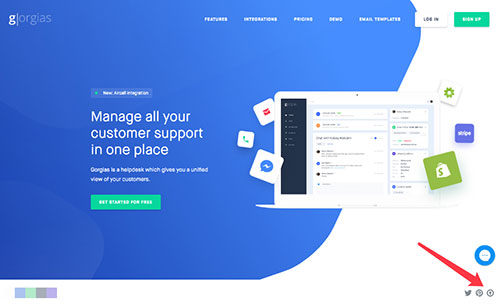
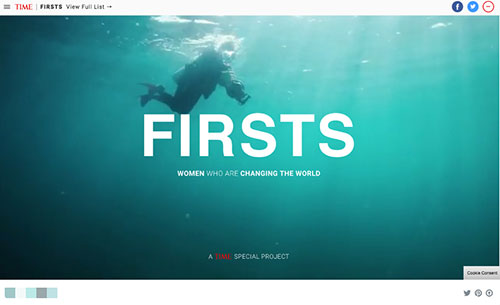
下面小编截取几个来自Pixels分享的网页设计案例,喜欢的建议直接到官方链接查看。

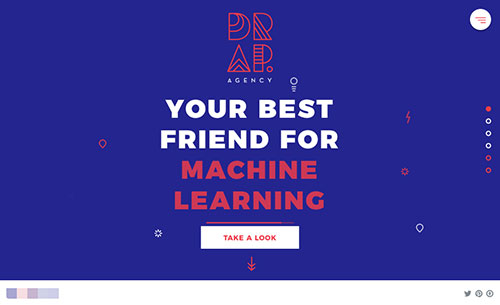
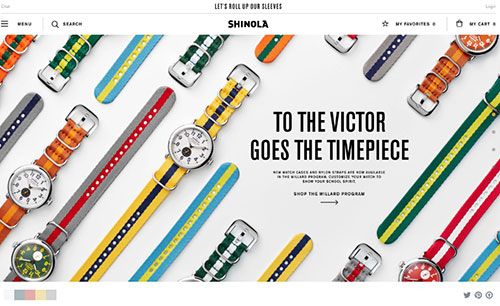
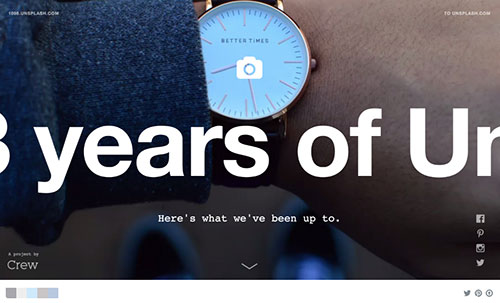
摄影照片做BANNER

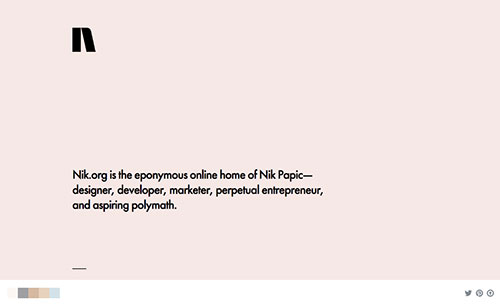
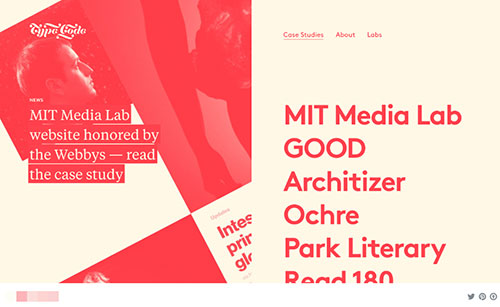
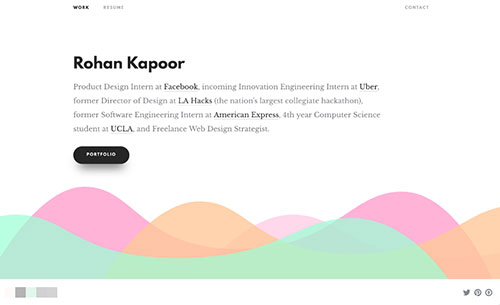
纯文字首屏

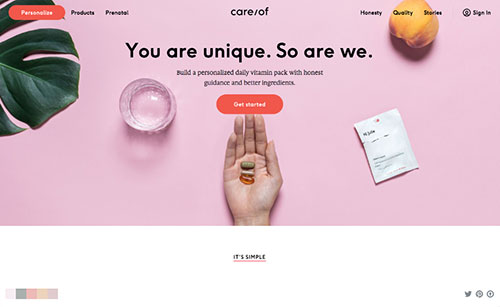
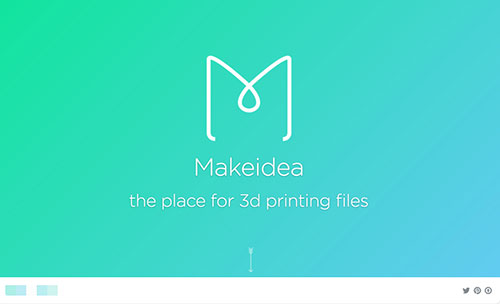
极简主义

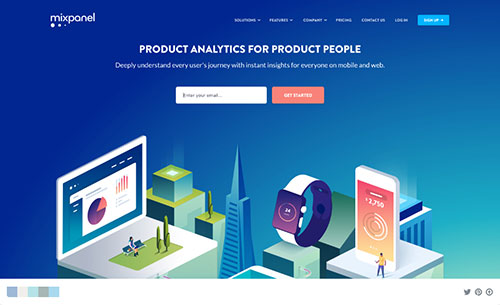
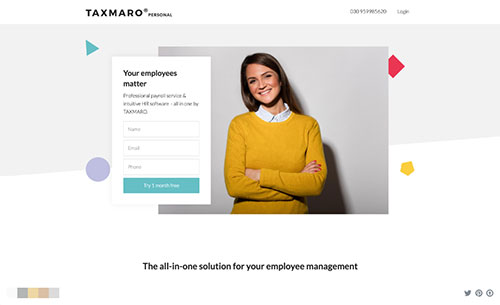
近期流行的2D插画

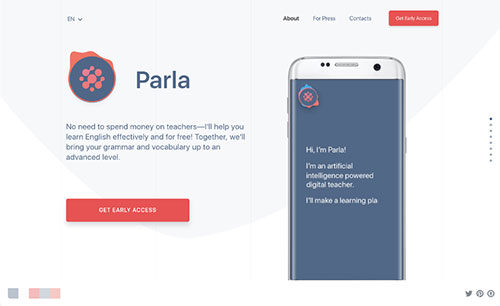
中规中矩的排版,胜在配色

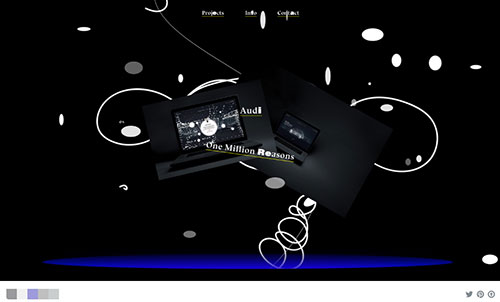
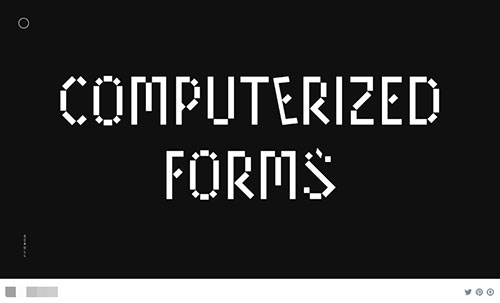
单色设计感

插图是倾斜了,这样就有了形式感啦!

带动画的页面都不容易,看看就好

摄影的摆拍方式

BANNER图摆放的另一种表现

模仿形式会很有趣

文字排版

曲线图案

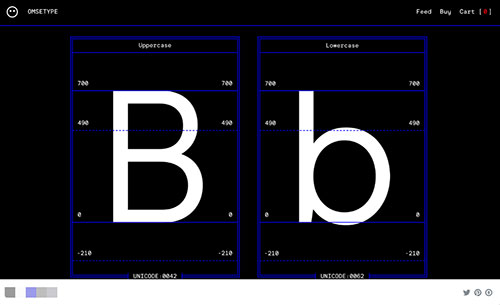
大文字

特写

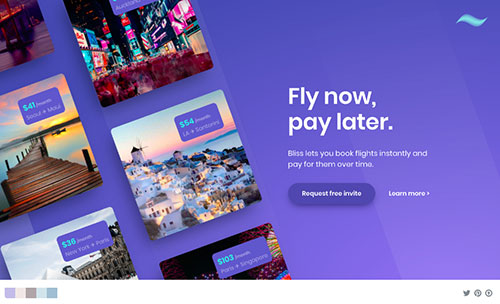
注册邀请Idea

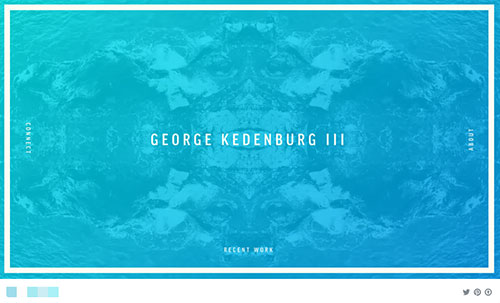
颜色渐变滤镜

设计师偷懒方式~


