UE 编辑器-图片编辑功能
2022-08-19 14:56:27
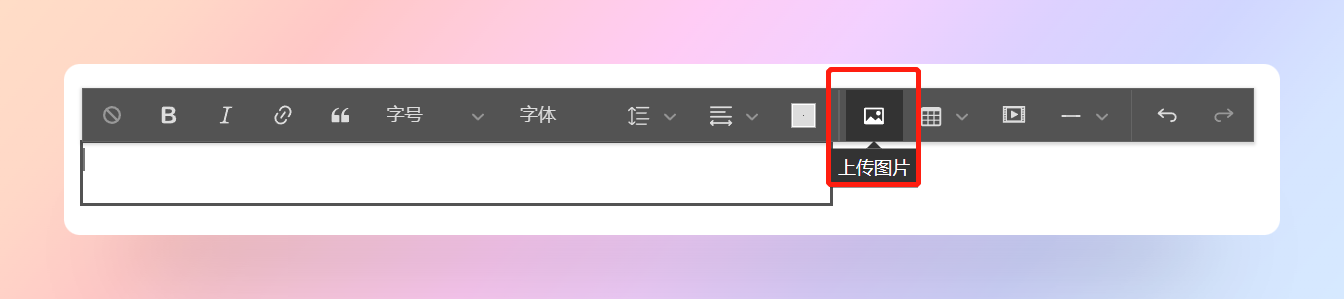
1.上传图片:点开编辑器找到上传图片按钮,选择一张本地图片

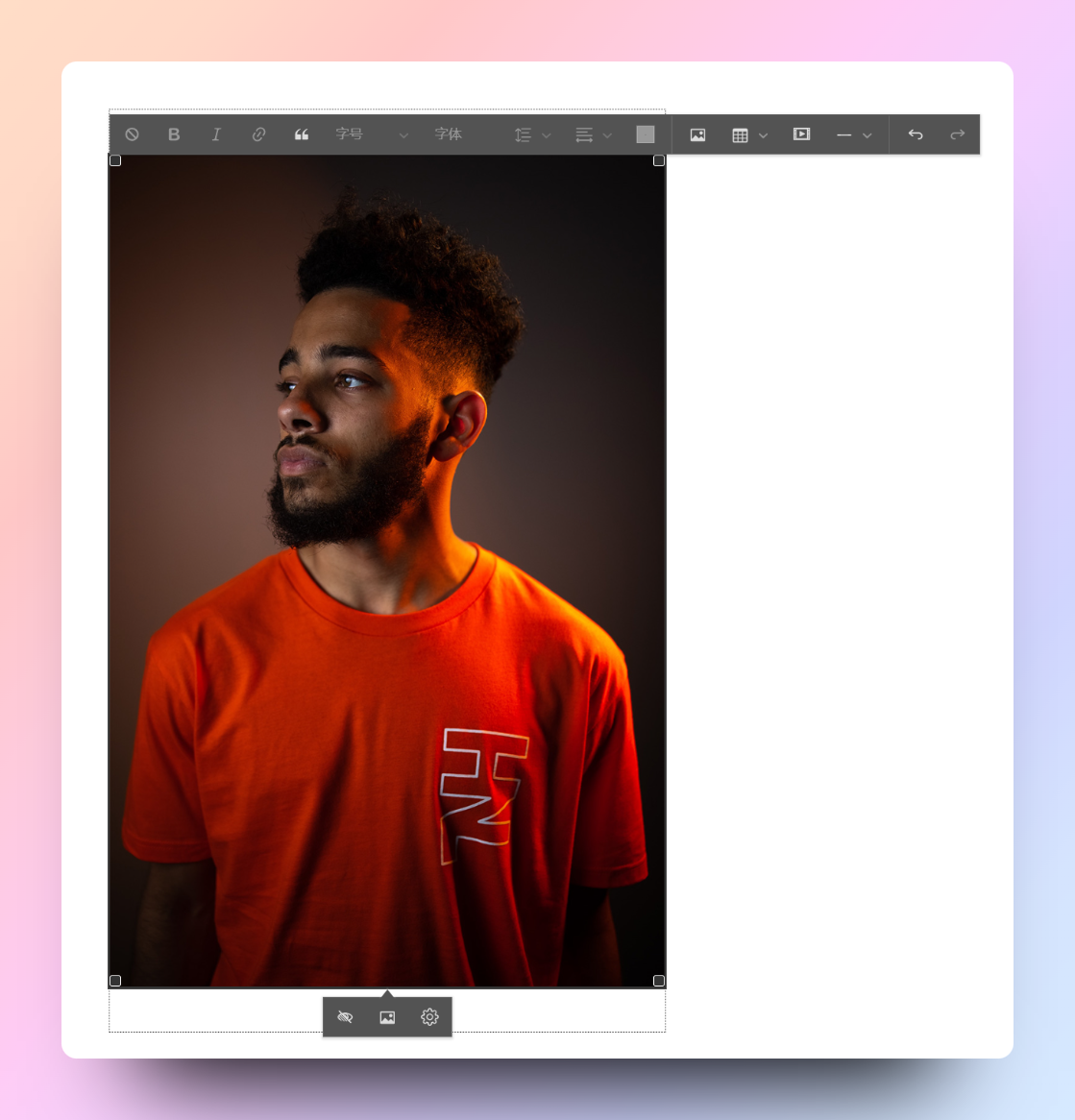
2.编辑图片:双击图片 - 进入编辑页面

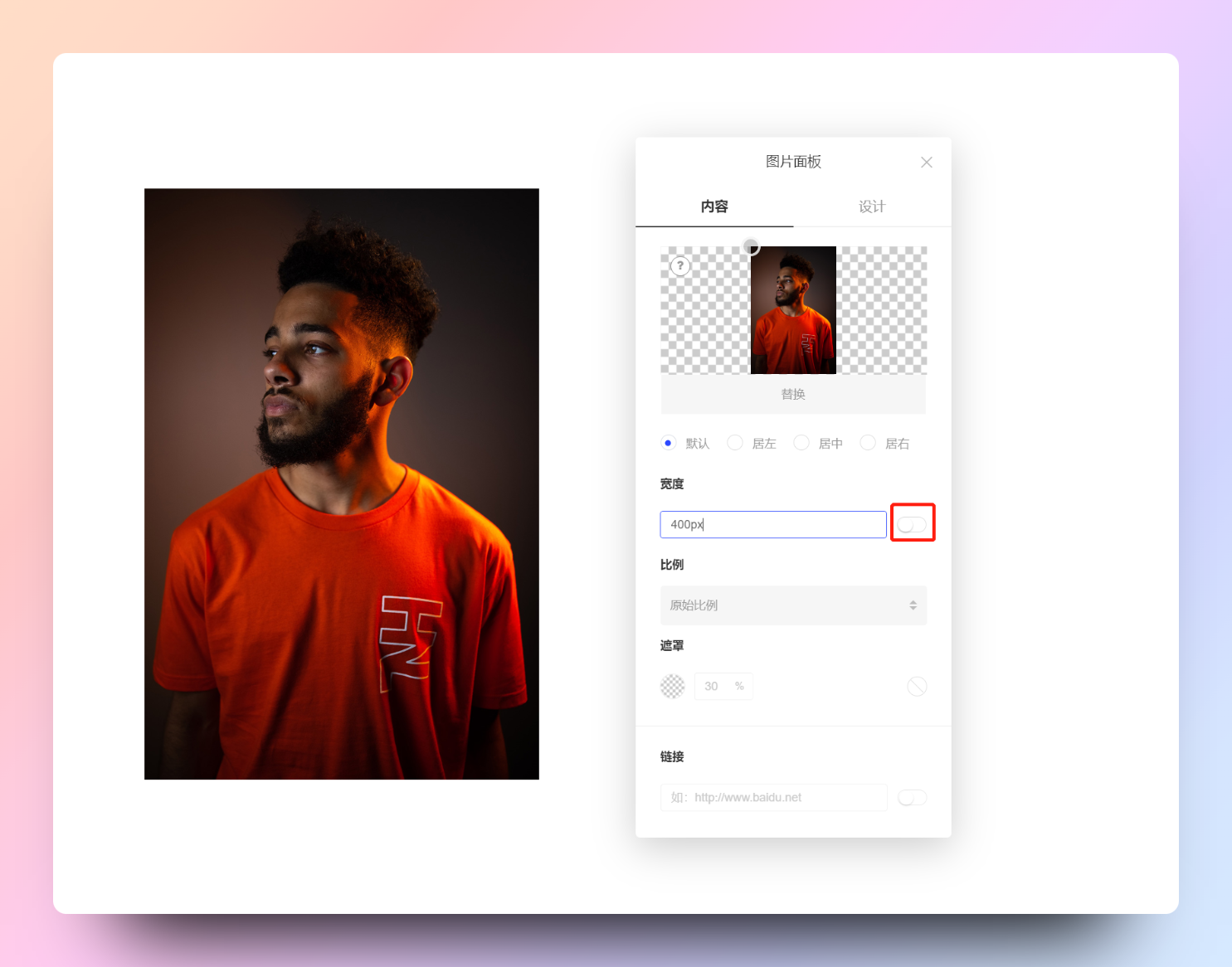
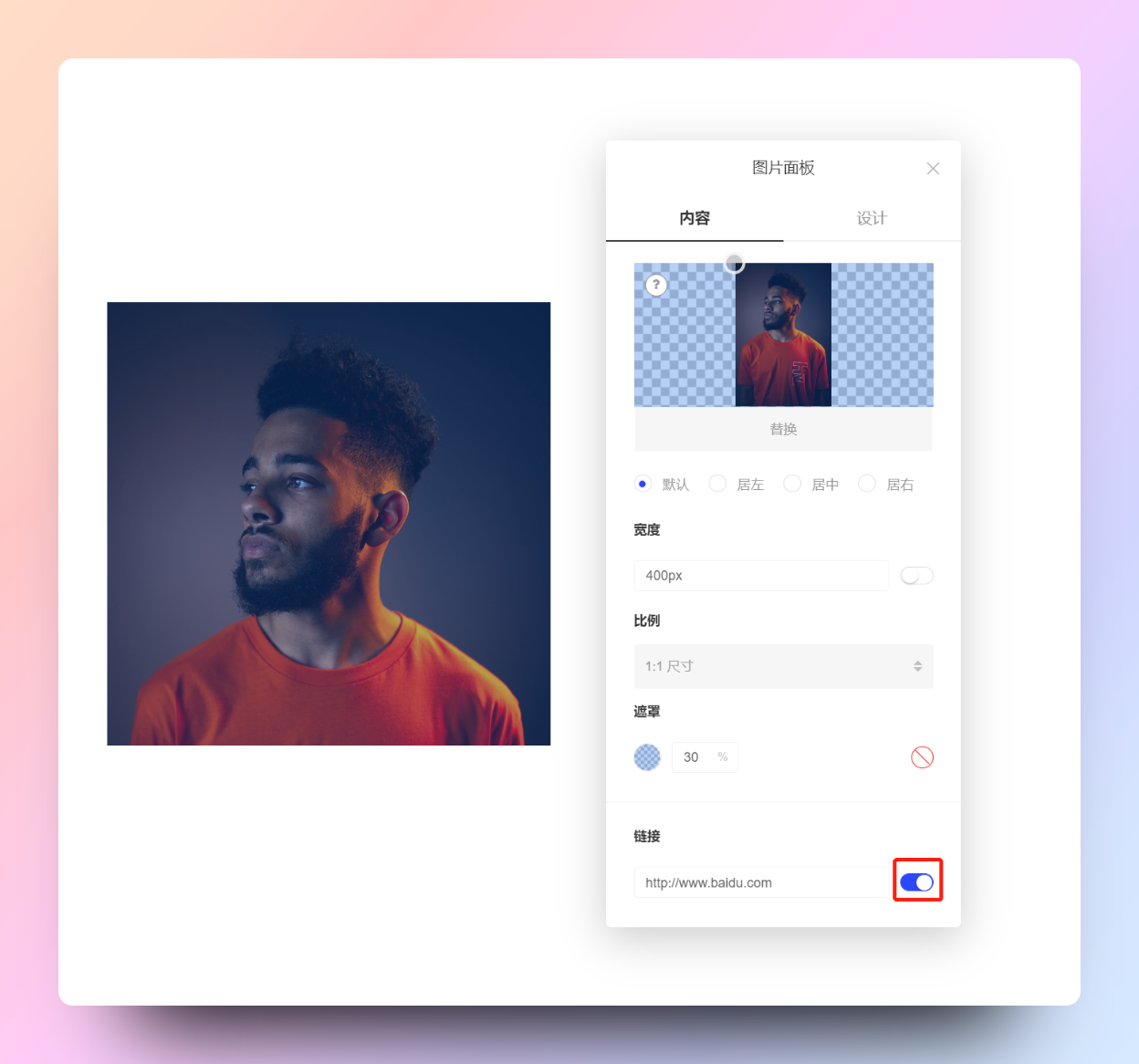
3.唤醒图片面板:点击“图片”样式的按钮 - 打开图片编辑面板,假设我们设置图片宽度为400px
右侧红框内开关开启后,图片将默认等比放大(或缩小)至充满宽度400px容器的宽度

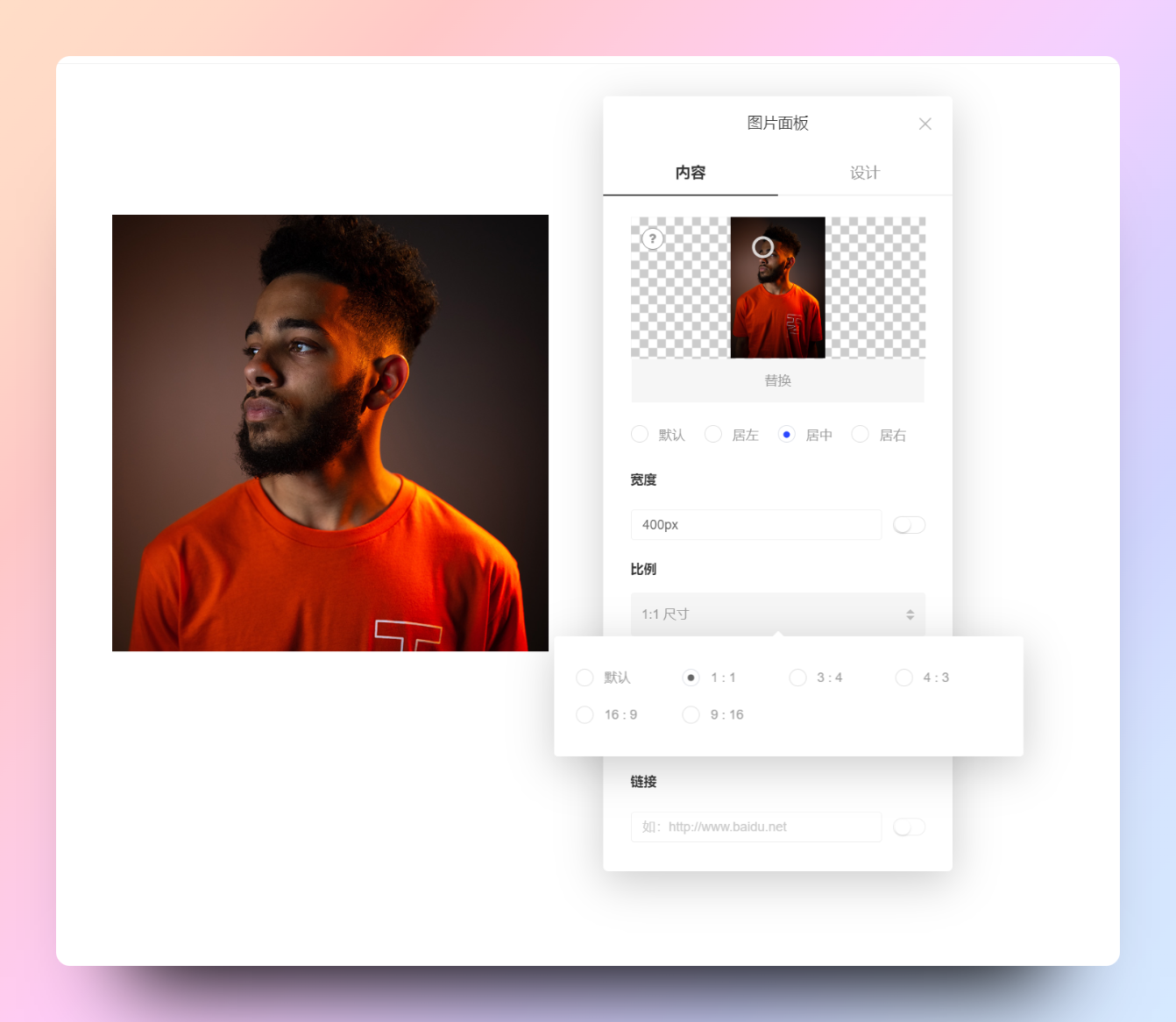
4.图片比例:图片显示部分的比例,您可以选择1:1/16:9/3:4等比例,当然,比例是以刚才设置的400px宽度为基础的

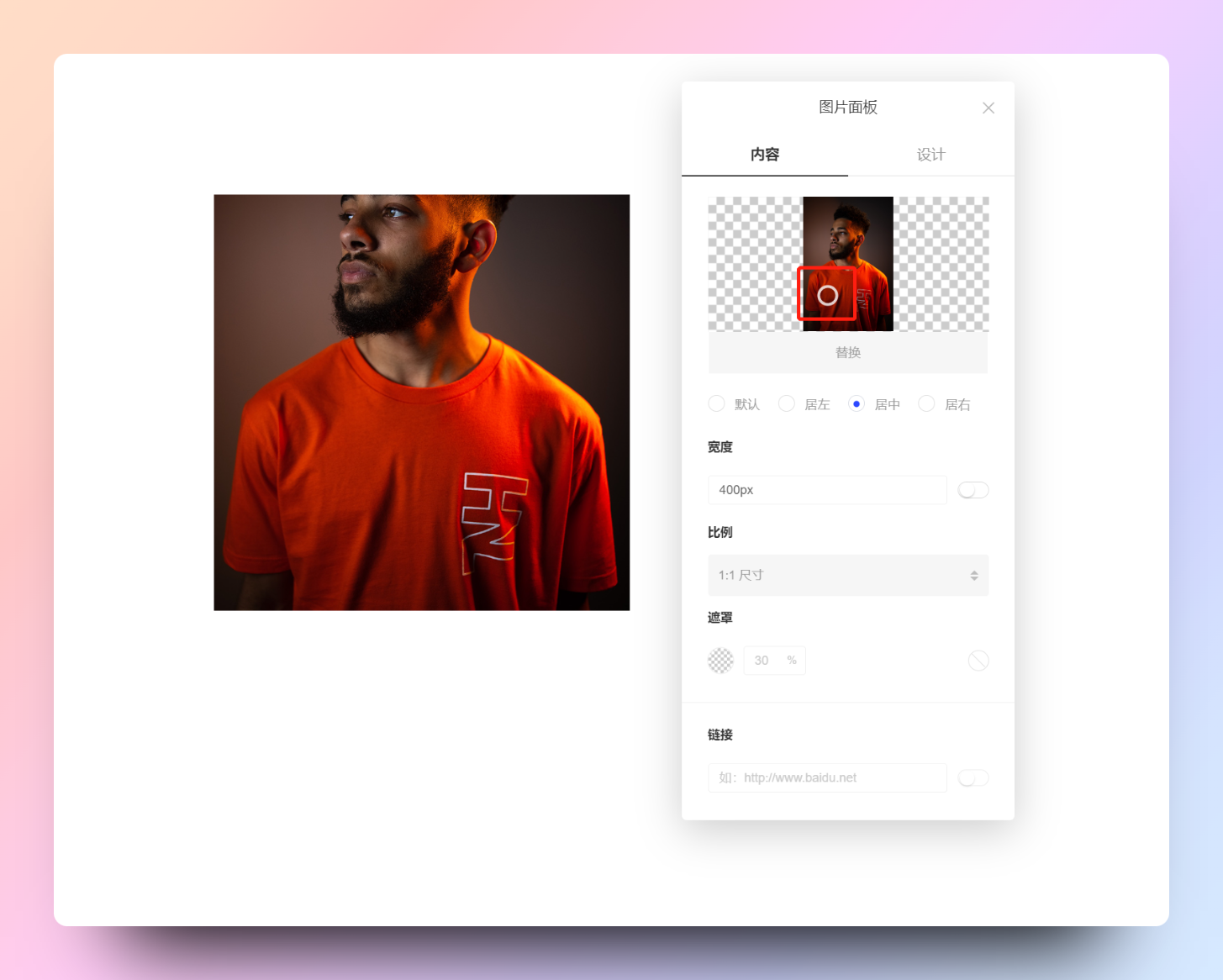
5.图片显示的中心点调整:这一步是延续上一步的扩展功能
图片在4.中设置的比例为基础,拖动如图红框中的圆圈,即可使圆圈位置为中心点(或者您可以理解为显示的视觉焦点)

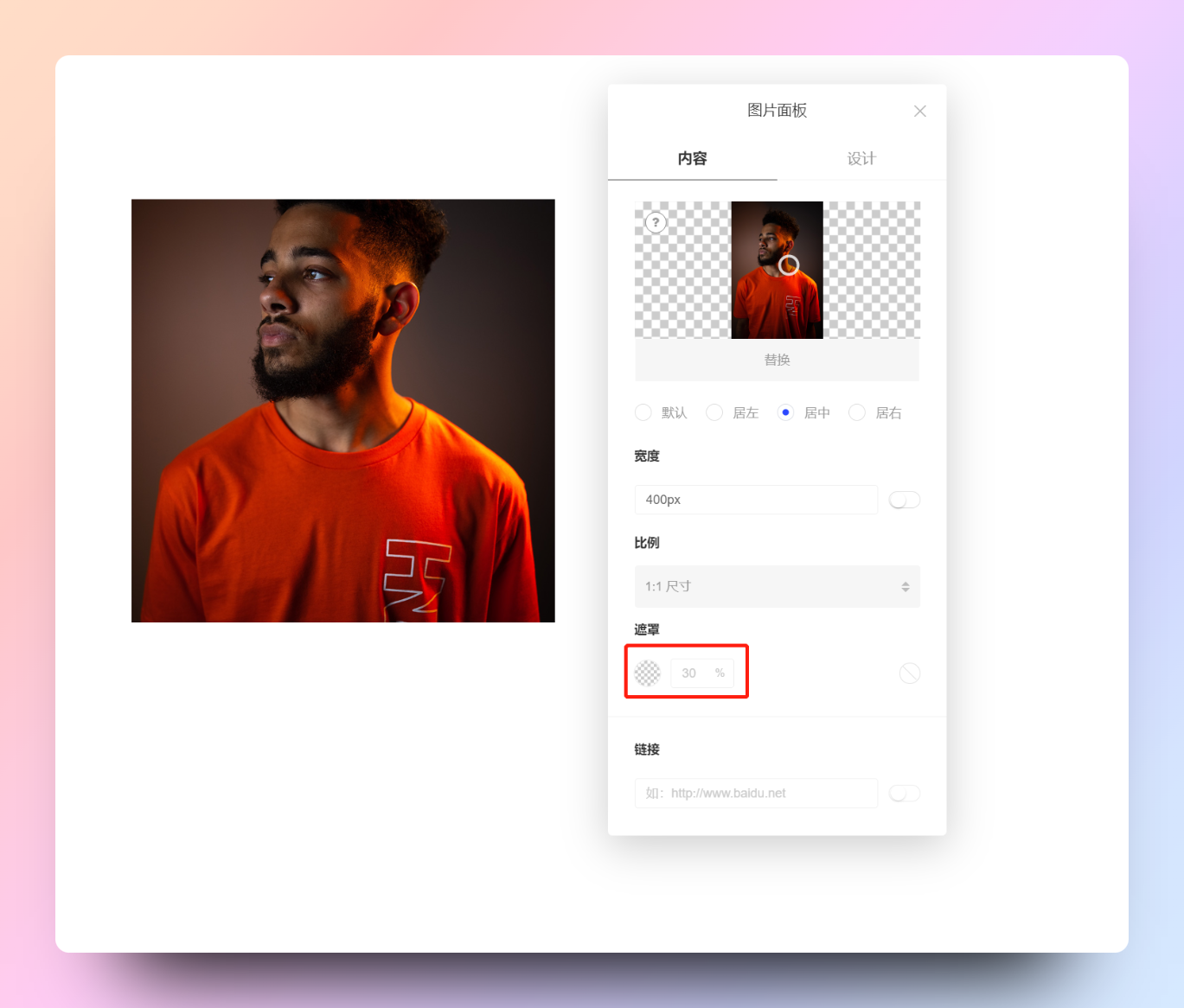
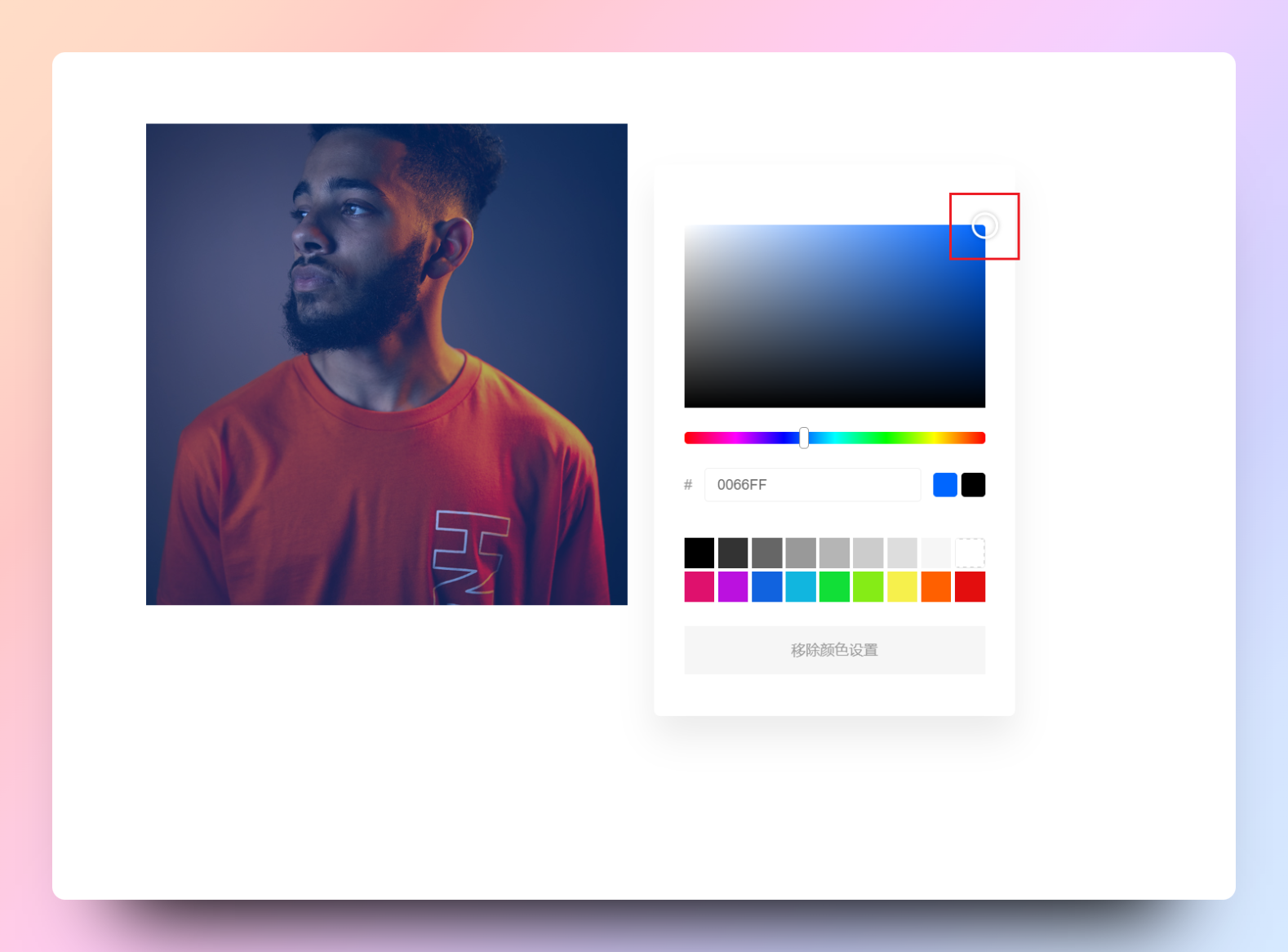
6.图片遮罩功能:将图片蒙上一个颜色,来适应当前整体页面的风格,颜色还能调整透明度,太实用了~


7.添加超链接:在链接框中填入网址(http开头哦),打开红框中所示的开关,点击图片将会跳转到您刚才填入的链接地址

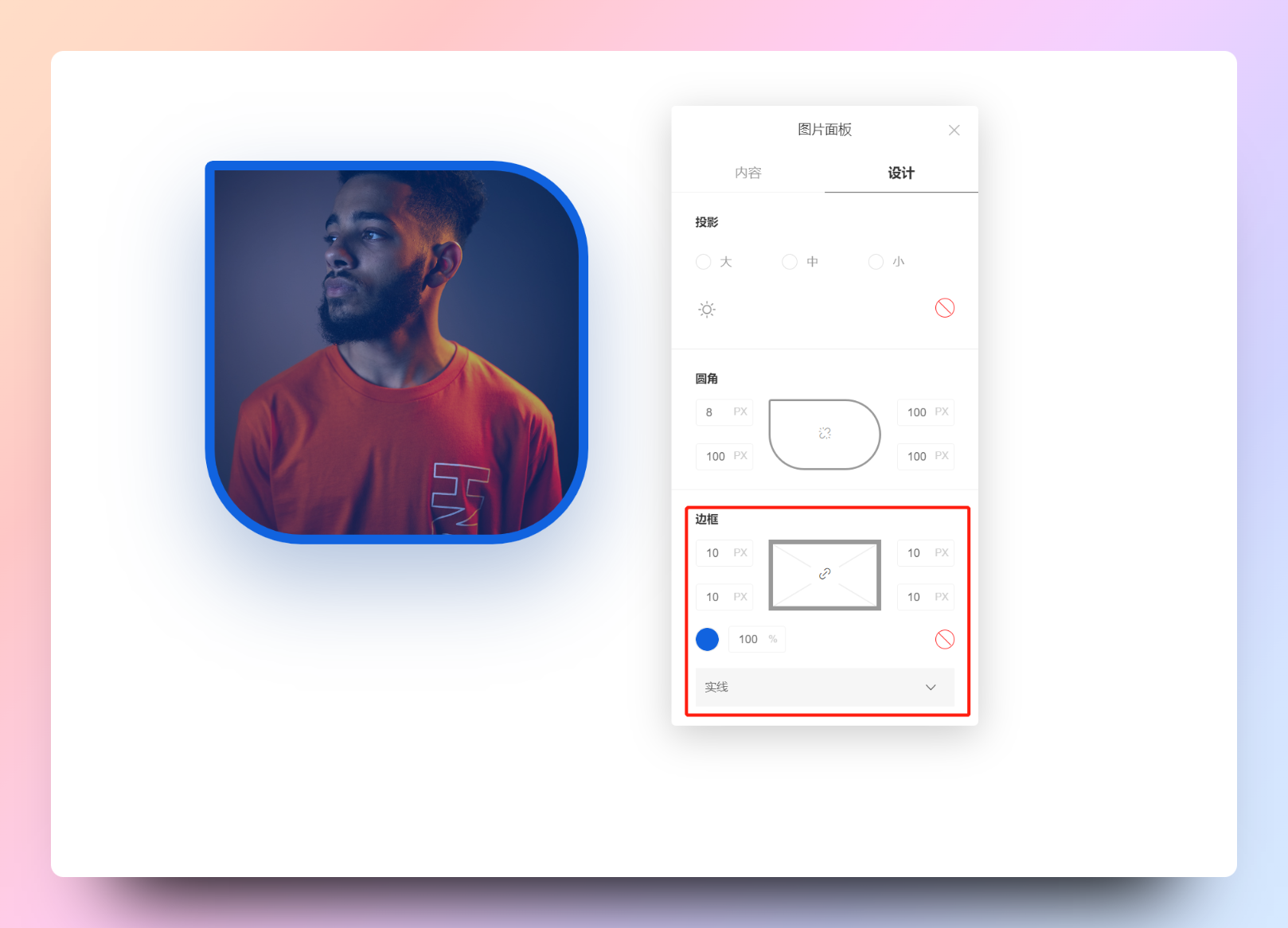
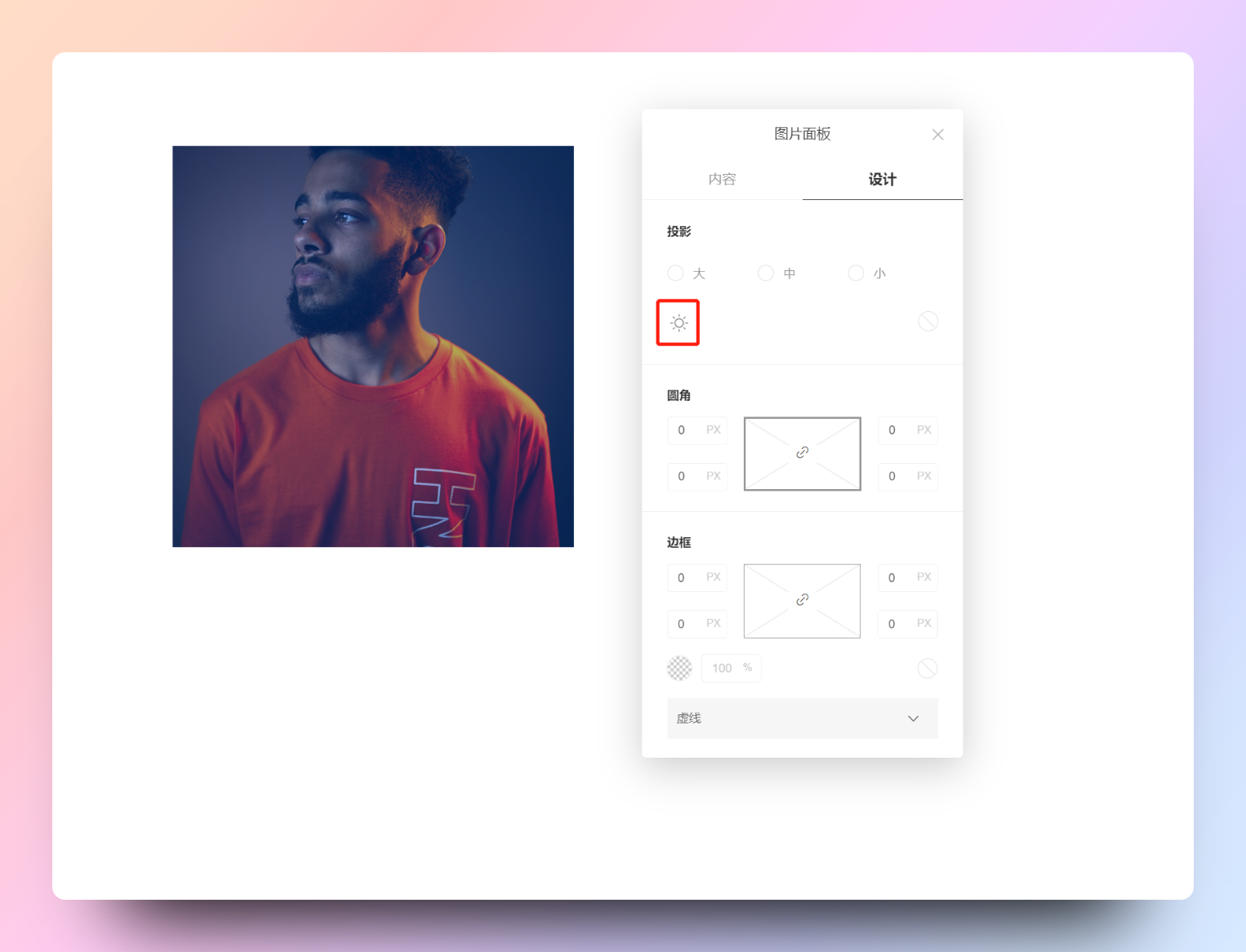
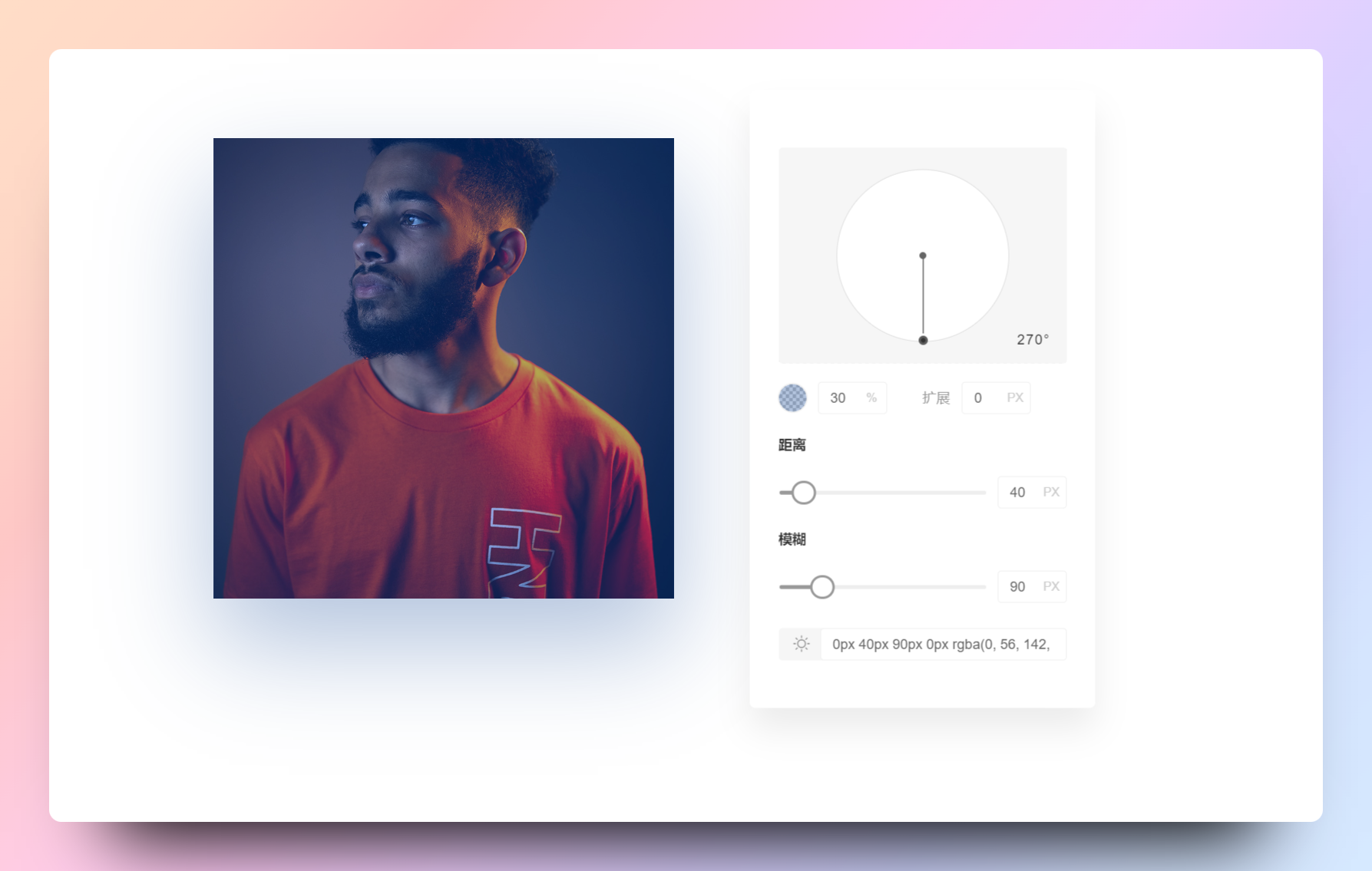
8.投影功能:图片编辑器预设了大中小三种投影效果,可直接使用,也可点击“太阳图标”自行调节投影效果(见图二示例)


9.圆角功能:在“设计”分栏中,我们可以给图片设置“圆角”,这里有一个特别有趣的功能,您可以给图片的四个角同时设置相同的圆角度数,也可以点一下红框中的“关联图标”,单独设置图片每个角不同的圆角度数

10.边框功能:在边框功能中,您可以给图片添加三种描边形式。分别是:实线描边、虚线描边、点线描边,也可单独设置四条边的数据,呈现有趣的效果